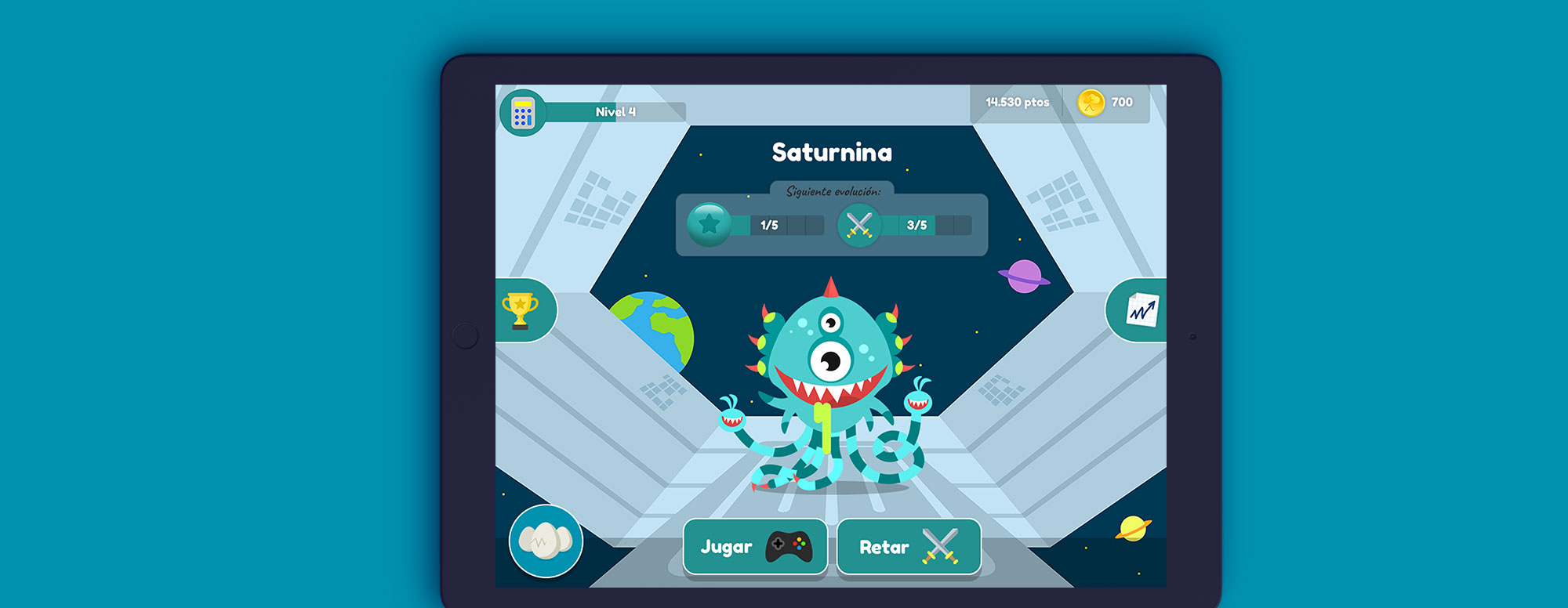
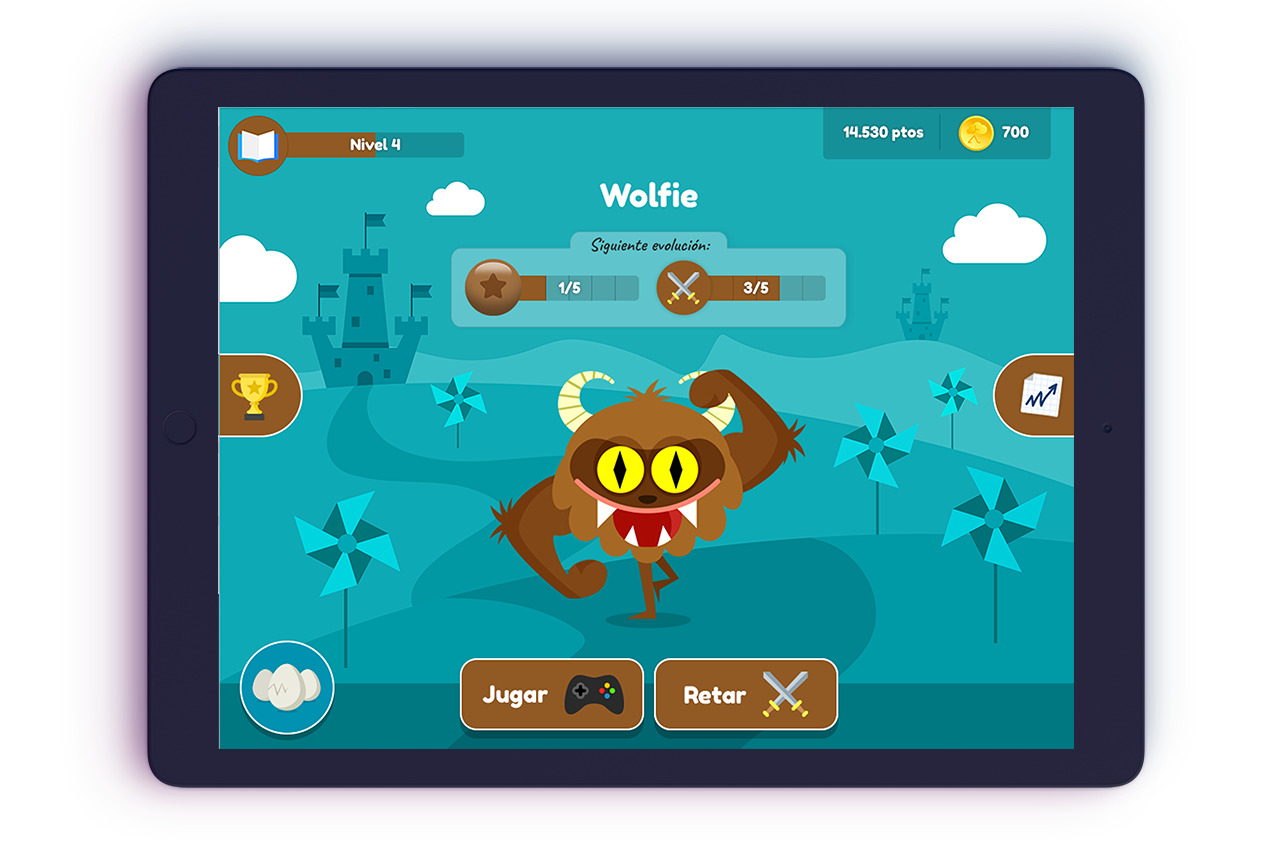
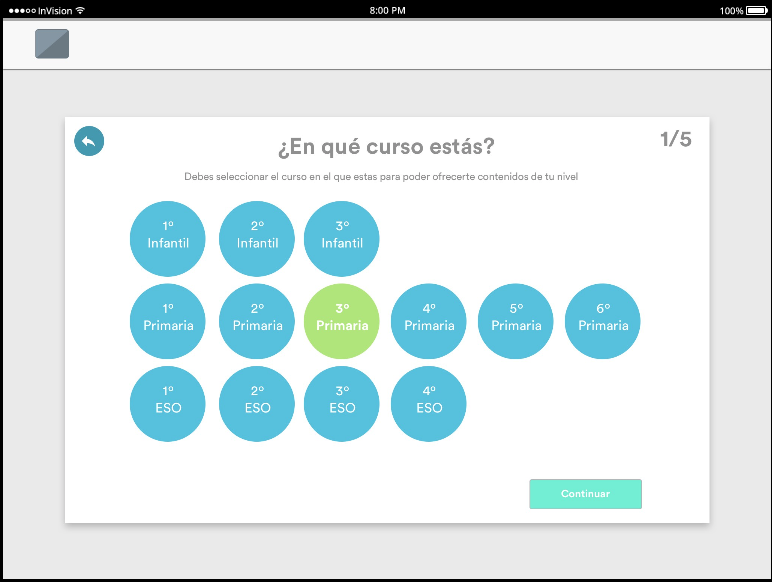
Cerebriti is an educational application for primary school children (6 – 12 years old), which helps kids to reinforce their knowledge of the subjects, through games, adapted to their level and their age. Children can also play with their friends through challenges.
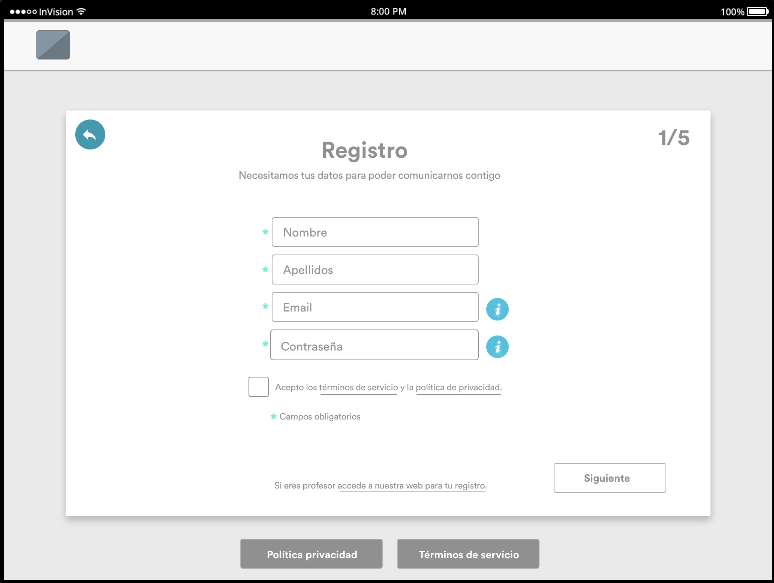
Parents can see the evolution of their children through statistics and notes. The subjects and the game time per day are fully controlled and adapted.